
안녕하세요~~!!
오늘은 티스토리 꾸미기 영역에서 나만의 파비콘, 아이콘을 만들어봤어요.
초간단 방법이라 공유드릴게요.
근데 파비콘이 뭐냐구요??
즐겨찾기+아이콘의 합성어로 사이트마크 라고 생각하시면 되요.
블로그를 하다보면 도메인주소를 만들기도 하잖아요.
나의 블로그 주소 앞에 표시되는 나만의 아이콘이라 생각하심 쉬울거 같아요.


사이트 마트 각각의 고유의 이미지(아이콘)가 주소앞에 붙잖아요.
제 블로그도 저만의 파비콘을 만들었어요 ㅎ
이게 뭐라고 뿌듯합니다. ㅎㅎㅎ
저 포토샵할줄 모르고요~ 포토스케이프 등 프로그램 능숙하게 다루지도 못하는데 10분만에 완성했어요.
누구나 쉽게 할 수 있으니 같이 해봐요 ~~
1. 파비콘, 아이콘으로 사용할 이미지 준비
2. 파비콘 생성 사이트 접속 후 파비콘 만들기
3. 만들어진 파비콘 내 블로그에 적용시키기
이미지는 무료다운로드 사이트에 아이콘으로 쓸만한 이미지들 참 많아요.
아이콘으로 검색해보세요.
이미지를 다운 받았으면 자동으로 파비콘을 만들어주는 사이트에 접속 !!
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
회원가입없이 이미지파일만 있으면 바로 변환 가능!!
이미지는 너무 큰 파일이면 변환이 불가하므로 가로세로 350 정도로 준비해줘요.

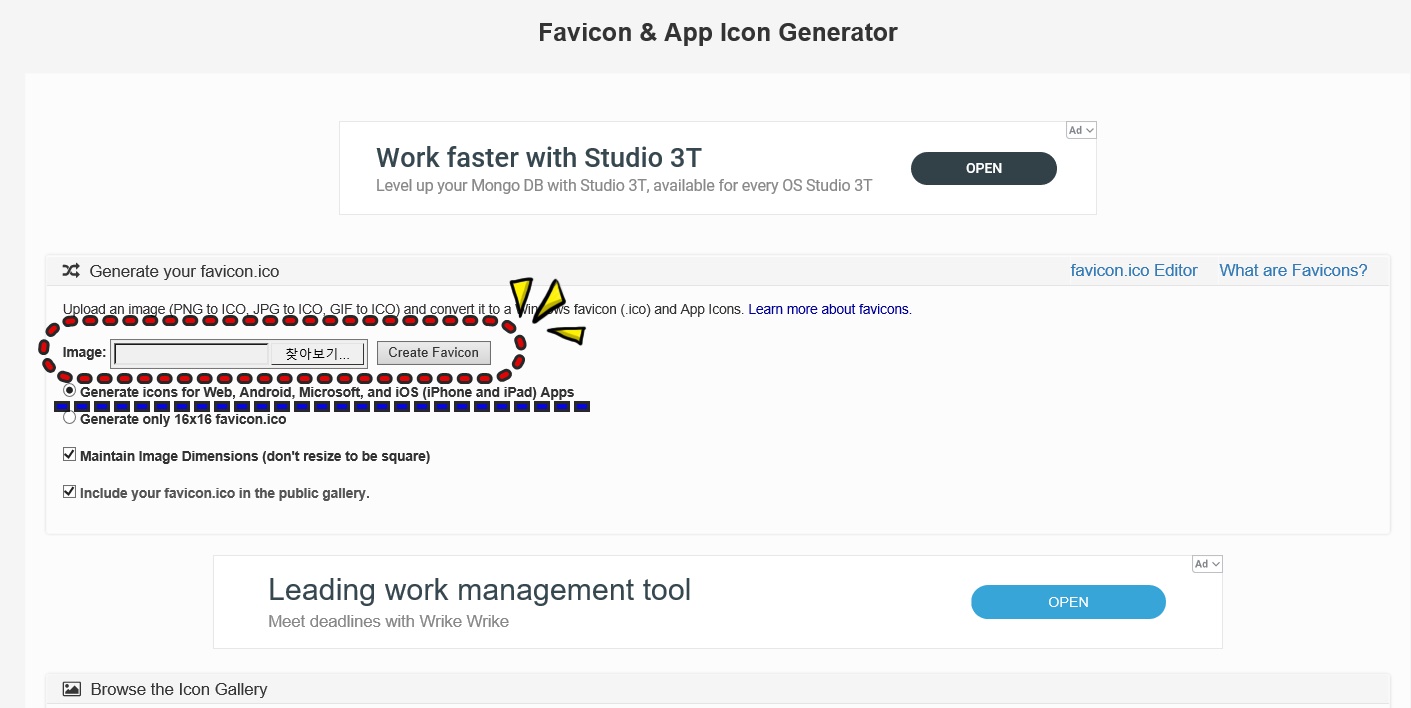
사이트 접속 후 찾아보기를 클릭해 준비해두었던 이미지를 첨부해주고 크리에이트 파비콘을클릭해주면 완성 !!
아래 보면 파비콘을 만들어주는 옵션이 두가지가 있는데 첫번째는 파비콘 뿐만아니라 웹에서도 사용할 수 있는 다양크기의 아이콘을 생성해주는 옵션이고, 두번쨰는 16X16사이즈의 파비콘 아이콘만 만들어주는 옵션이랍니다.
저는 파비콘 뿐만아니라, 댓글들 달때 나타나는 아이콘도 변경해줄거라 첫번째 옵션을 선택했어요.

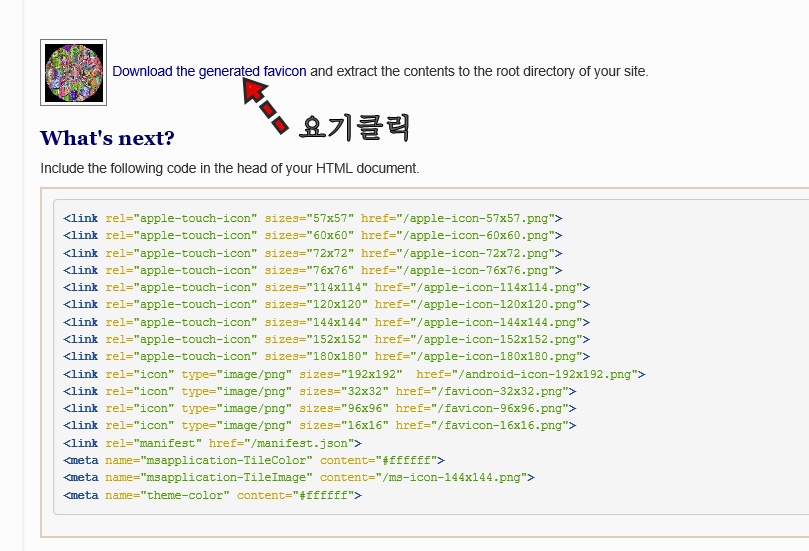
최종적으로 다운로드를 클릭하고 원하는 공간에 저장하면 끝 !
아래 HTML 로 직접 사이즈를 만들수도 있지만 구지 그럴필요 없죠?? ㅎㅎㅎ

엄청 다양한 크기로 아이콘이 생성되지요??
여기서 우리가 티스토리 블로그에서 사용하는 것은 두가지네요~~
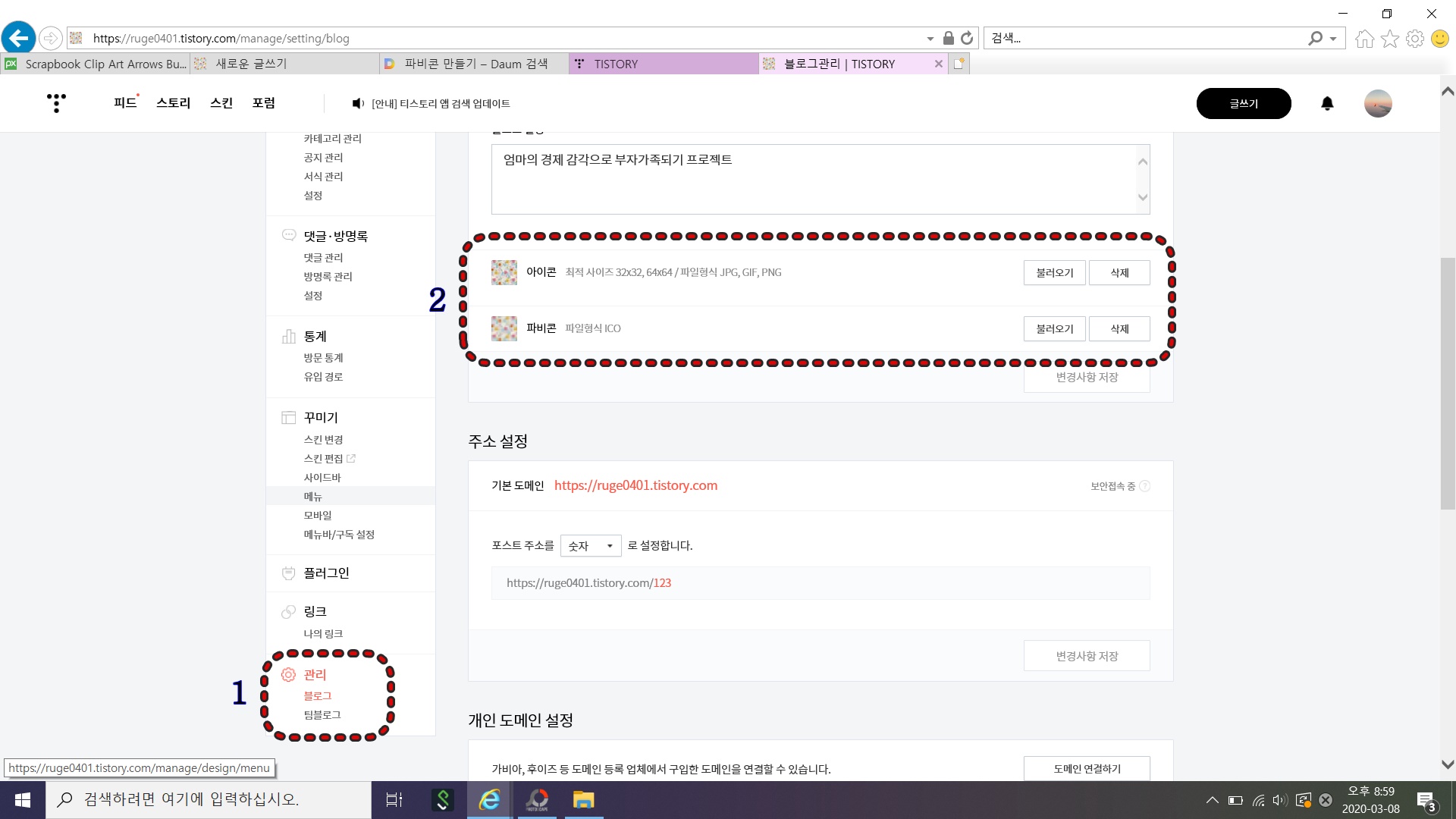
자!!! 이제 파비콘과 아이콘을 설정해주러 티스토리에 접속합니다.

왼쪽 메뉴바 하단에 관리-블로그를 클릭하고요
중간쯤에 있는 아이콘과 파비콘에 이미지를 불러오기해서 저장해주면되요.
이미지를 불러온 후엔 변경사항 저장을 꼭 !! 클릭해줘야 반영이 됩니다 ~~
저도 저만의 파비콘이 생성됐어요 ㅎㅎㅎ
이렇게 하나하나 티스토리 블로그를 꾸미니까 좀 더 이쁘게 하고 싶다는 욕심이 생기네요 ㅎ
천천히 하나하나 꾸며볼게요.
티스토리 블로그 초보 입문자들 저랑 같이 하나하나 해봅시다 ㅎ
다음엔 서식을 저장하고 사용하는 법을 포스팅해볼게요.
이제 두번째로 포스팅하는건데 서두글과 마무리글을 서식으로 만들면 편하겠다!! 라는 생각이 드네요 ^^
제 포스팅이 도움이 되셨다면~~~ 공감 꾸~욱 !!! 부탁드려요 :D
'정보이야기' 카테고리의 다른 글
| 아이폰 문자 및 사진 전송 실패 해결하기 (1) | 2020.03.16 |
|---|---|
| 아이폰 백업 및 복원 아이튠즈로 간편하게 (0) | 2020.03.15 |
| 프라다 여성 플랫슈즈 사피아노 1F599L 3A9S F0002 사이즈팁 !! (0) | 2020.03.12 |
| 티스토리 글쓰기 서식으로 글상자 만들어 쉽고 빠르게 !! (4) | 2020.03.10 |
| 티스토리 가입 및 기본설정하기 (0) | 2020.03.08 |



